

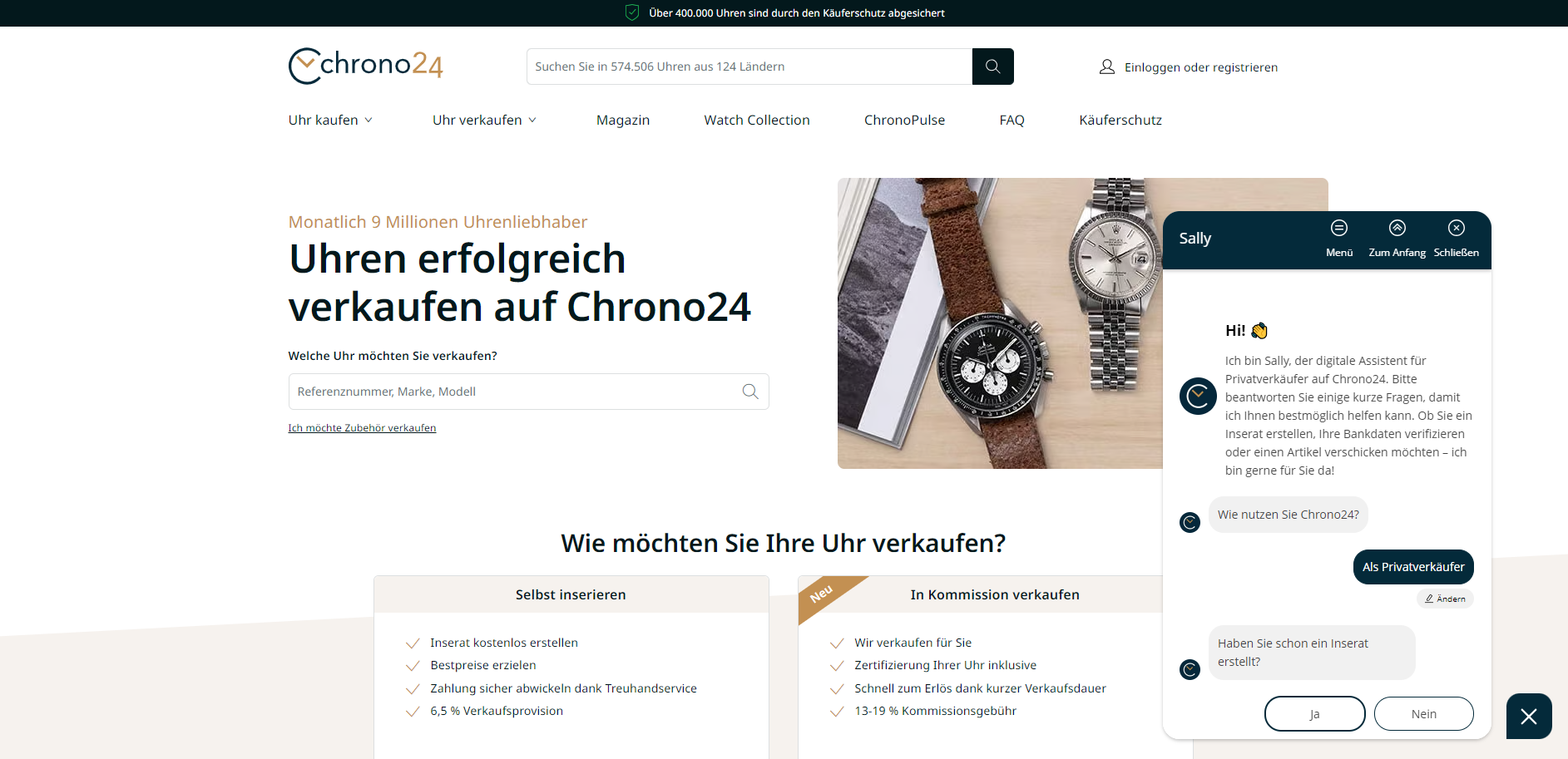
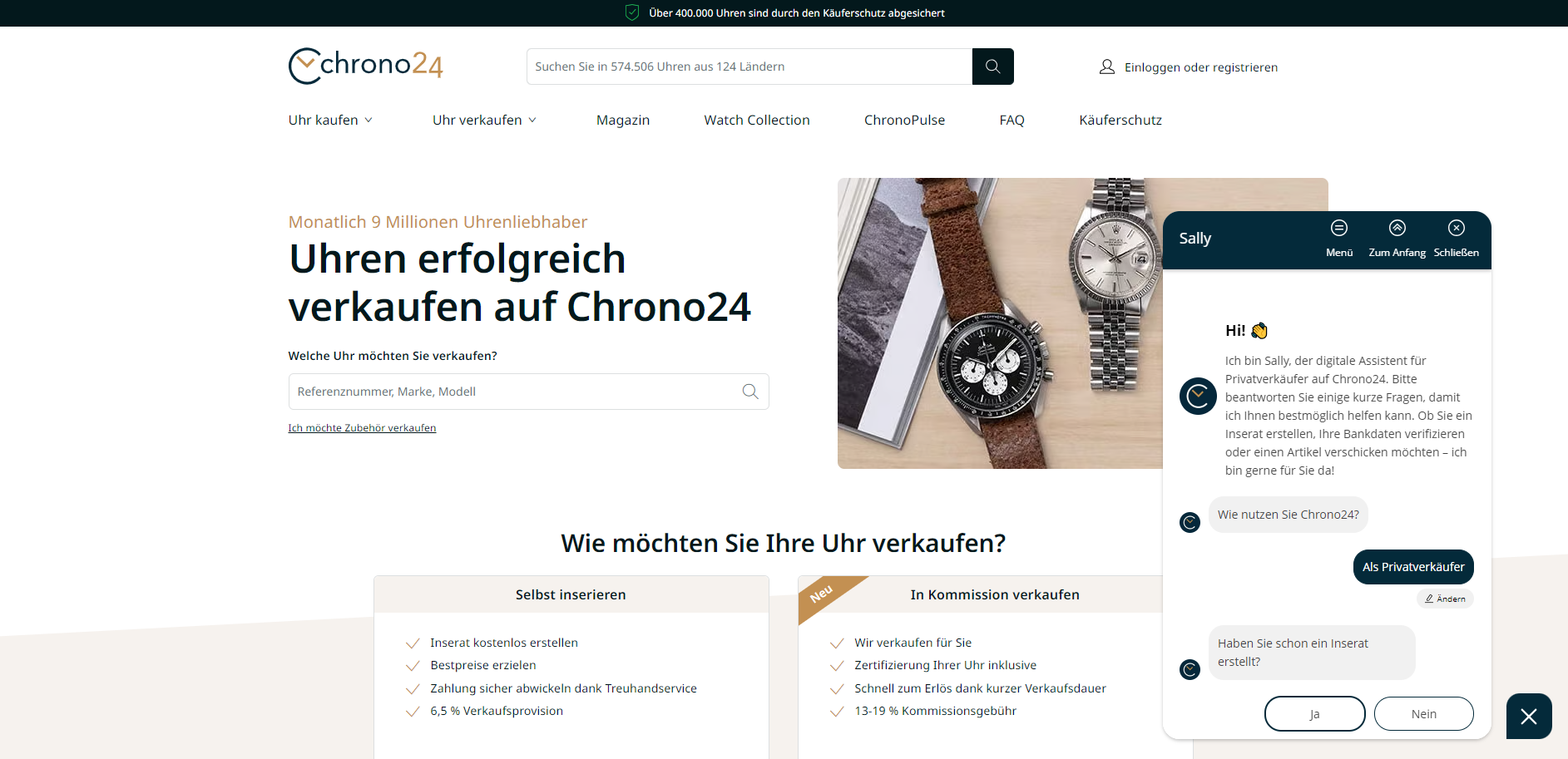
Chatbots in der Luxusbranche: Kann das funktionieren?
Wir möchten mit unseren Nutzern in Kontakt treten. Deshalb war es uns wichtig, einen Chatbot als Angebot zu verstehen – als modernen und schnellen Kontaktkanal für alle, denen E-Mail-Kommunikation zu langsam ist und die weder Zeit noch Lust haben, mit uns zu telefonieren. Die Nutzung des Chatbots durfte demnach nicht verpflichtend sein und sollte sich […]