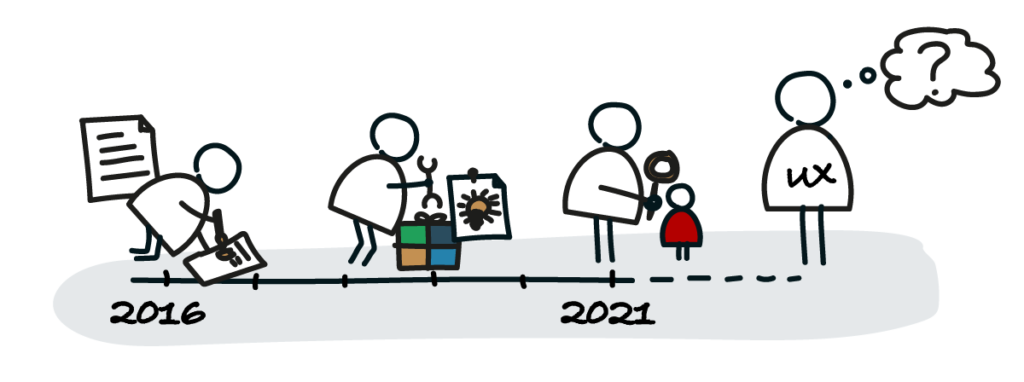
5 Jahre UX-Design bei Chrono24 – Wasserfälle, War Rooms, Discoverys und ein Survival Guide für 2026

Genauso schnell wie sich die IT-Branche grundsätzlich verändert hat, haben sich auch die Anforderungen an den UX-Designer geändert. Wo 2016 noch der klassische Wasserfall in der Produktentwicklung stattfand, leben wir heute bei Chrono24 eine nutzerzentrierte Discovery in den Scrum Teams. Der UX-Designer ist fester Bestandteil im Team geworden und ein wahrer Produktspezialist mit einer Nutzerbrille. In diesem Artikel möchte ich Euch gerne an meiner persönlichen Reise bei Chrono24 teilhaben lassen, sowie auch einen Ausblick geben, was der UX-Designer meiner Meinung nach in Zukunft eigentlich so machen wird.
Es war einmal….
…eine traumhaft schön eingerichtete Burg im Herzen von Karlsruhe. Darin saßen ca. 80 Mitarbeiter aus verschiedensten Abteilungen und ein UX-Team bestehend aus genau vier Personen: Einem Head of UX, einem UX-Researcher und zwei Designern. Das war im Mai 2016, als ich meine Arbeit bei Chrono24 begann.
2016: Der Alltag eines Design-Allrounders
Wir zwei (damals noch Screen-)Designer kümmerten uns um alle aufkommenden Anforderungen aus dem Product Management bzw. dem Marketing. So war z.B. eine damalige Anforderung, eine individuell pflegbare Händler-Homepage zu erstellen. Eine andere, Promotions auf der Ergebnisliste zu integrieren. Eine dritte, Marketing-pdfs zum Download zur Verfügung zu stellen. Dazu dann noch diverse Grafiken für Newsletter oder Magazinartikel.
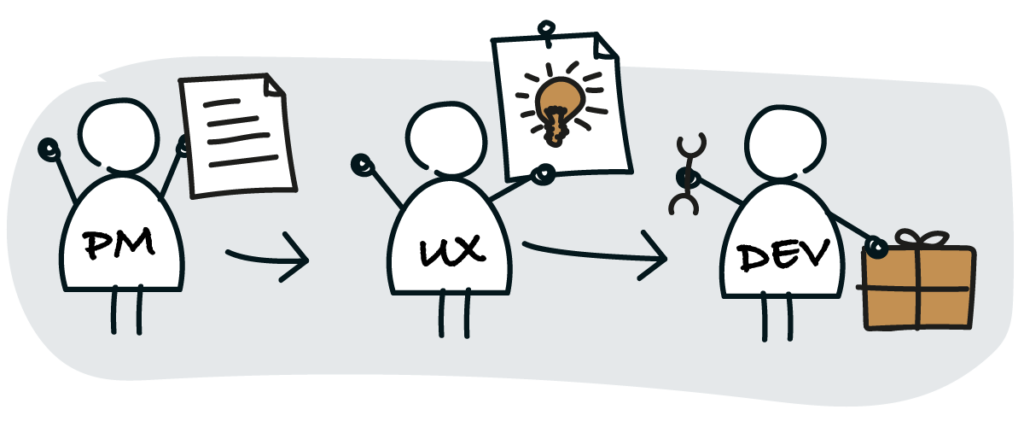
Um die Aufgaben zu verwalten, gab es ein gut bestücktes Backlog mit recht konkreten Anforderungen. Meist hatte das Product Management die Themen bereits in einem Grobkonzept entsprechend vorbereitet und wir starteten mit dem Feinkonzept auf Papier, in Axure und den Adobe Produkten. Sobald das gewünschte Resultat designed war, wurde eine Folgestory für die Entwickler geschrieben, die der Product Manager entsprechend einplante. Manchmal lagen dazwischen auch ein paar Wochen. Unterm Strich war es der klassische Fall eines Wasserfalls (erst Design, dann Entwicklung), bei dem der Fokus auf der Erarbeitung einer Lösung lag. Was aber auf jeden Fall damals auch bei uns Designer Einzug gehalten hat, war das Kanban-Board, vor dem wir uns – wenn auch nur zu viert – jeden Morgen getroffen haben, um unsere liebevoll beschrifteten Zettel eine Spalte weiter zu hängen.

2017/2018: Wir benötigen einen „War Room“
Im Frühjahr/Sommer 2017 kam eines Tages mein Director auf mich zu, ob ich Lust hätte in den „War Room“ einzuziehen. Das klang nach einer wahnsinnig spannenden Geheimoperation/Herausforderung. Natürlich wollte ich dabei sein, wenn wir die Welt retten. Der Hintergrund war, dass wir in möglichst kurzer Zeit unser Bezahlmodell umstellen wollten (von einem inserats- zu einem transaktionsbasierten Marktplatz). Hierfür benötigten wir eine entsprechende Taskforce, die abgeschottet vom Daily Business diese Umsetzung schnell und autark vornehmen sollte. Somit begaben sich drei Backend- und zwei Frontend-Entwickler, verschiedene Product Manager, ein Projektmanager und ich) uns in den sogenannten „War Room“ (https://project-management-knowledge.com/de/definitionen/w/kriegssaal/).
Wir arbeiteten zum ersten Mal wirklich agil und vor allem auch interdisziplinär zusammen, um möglichst schnell zum gewünschten Ergebnis zu gelangen. Wir haben neben der reinen Anpassung am Checkout-Funnel und den Touchpoints wie einer Bestellliste, den Mails oder dem Messenger, auch weitere Themen im Händlerbereich erweitert, sodass der Händler die Transaktionen auch gut verwalten kann. Und das Wichtigste: Wir hatten sogar zwischenzeitlich mit Nutzern zu diesen Anpassungen gesprochen. Das Ganze dauerte nur ca. 6-8 Wochen, da der Fokus und die Abstimmungswege deutlich verkürzt waren. Normalerweise hätten wir hierfür eher 3-6 Monate benötigt, wenn nebenbei noch das Daily Business stattgefunden hätte. So konnten wir schon frühzeitig den (extra als symbolischen Akt organisierten physischen Plastik-) Button als Team drücken und den Sekt öffnen. Fun Fact am Rande: Da der „War Room“ eigentlich ein Besprechungsraum ist mit sehr stilvollen, aber nicht ganz unempfindlichen Möbeln, haben sich die Spuren der Mac-Maus sogar auf der Tischoberfläche verewigt.
Als es dann nach dem kurzen Exkurs wieder in den Alltag überging, war es naheliegend, dass ich fortan für den Produktbereich „Checkout“ die verantwortliche Designerin wurde. Eine erste Produktspezialisierung bei uns Designern war geboren.

2019/2020: Ist da noch Platz am Tisch?
Da auch die anderen Produktbereiche immer mehr Anforderungen an die Designer hatten, wurde es immer wichtiger, weitere Mitarbeiter an Bord zu holen. Schnell wurden aus den 2-3 Designern mehr als 10 (heute sind wir 15). Um möglichst effizient an den Produkten arbeiten zu können, wurde jeder Designer einem speziellen Produktbereich zugeteilt, den er zu verantworten hatte. So konnten wir uns deutlich besser mit unserem Knowhow einbringen und wurden entsprechend auch viel früher in die Konzeption involviert. Daneben nahmen wir auch immer öfter an Briefings mit den Entwicklern teil oder schrieben sogar selbst Stories. Teilweise fanden in den beiden Jahren sogar interdisziplinäre Design Sprints oder Focus Flows wie z.B. zum Thema “Watch Scanner“ in der App oder zum neuen Filter auf der Ergebnisliste statt.
Es gab in dem Zuge übrigens auch eine klare Unterscheidung zwischen UX/UI-Designern, die in der Produktentwicklung aktiv wurden und Web/Visual-Designern, die die Anforderungen von den Marketing-Kollegen umsetzten. So durften sich fortan die Web/Visual-Kollegen um Composings, Fotoshootings, Drucksachen, pdfs oder vieles mehr kümmern, während die UX/UI-Kollegen die Schnittstelle zwischen Product Management und Entwicklung einnahmen. Ein kleiner Disclaimer an der Stelle: Im weiteren Verlauf des Artikels liegt mein Fokus klar auf dem Bereich UX/UI-Design, da ich persönlich hier angesiedelt bin.
Durch das genannte Wachstum auf mehr als 10 Personen, wurde im Sommer 2020 zudem entschieden, unter den Head of UX eine weitere Lead-Ebene einzuführen. Drei Lead-Designer sind fachlich jeweils für bis zu vier Produktbereiche zuständig, wohingegen der Head disziplinarisch für alle verantwortlich ist. So gewährleisten wir, trotz der personellen Skalierung tief genug in die Produktthemen involviert zu sein, um Abhängigkeiten zu erkennen und doppelte Arbeit in den Teams zu vermeiden.
2021: Neue Freunde
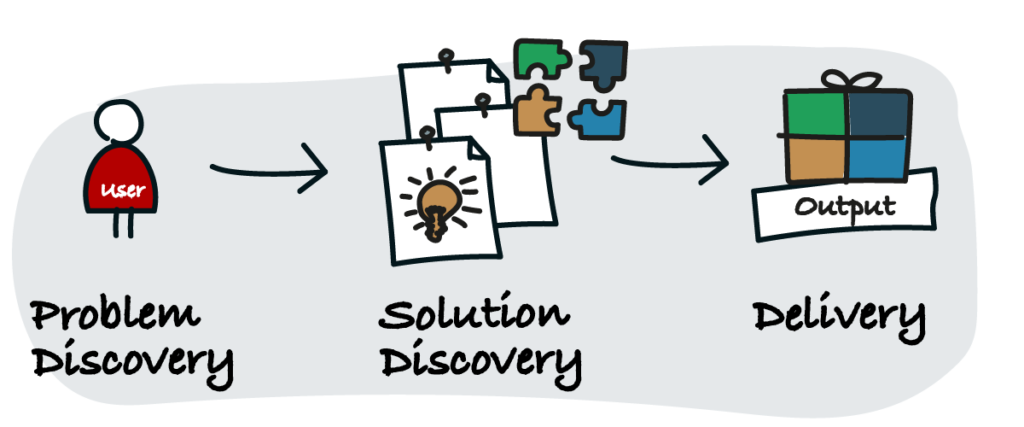
Anfang des Jahres haben wir unsere bisherigen Prozesse im Unternehmen noch einmal kritisch hinterfragt. Der Fokus bei der Produktentwicklung lag wie gesagt bisher eher auf der Erarbeitung einer Lösung aufgrund einer Hypothese. Der neue Ansatz war, sich viel mehr Zeit zu nehmen, das Problem / die Herausforderung zu verstehen, statt gleich in Lösungen zu denken. Das sah im Detail so aus, dass wir die folgenden drei Schritte durchliefen:
- Erst führten wir eine Problem Discovery Wir nahmen uns Zeit, das Problem zu verstehen, in dem wir mit Nutzern sprachen, in Analytics-Daten schauten oder beispielsweise Feedback bei Customer Relations einholten.
- Danach folgte eine Solution Discovery, in der im Team verschiedene Ideen angedacht und mit Nutzern evaluiert wurden.
- Und zuletzt (nach erfolgreichem Test) folgte die Delivery, in der wir das Inkrement ausrollten.

Das heißt unterm Strich, dass der UX-Designer seit diesem Jahr deutlich mehr mit Zahlen arbeiten musste, mehr Stakeholder-Management zu anderen Abteilungen und Teams übernahm, eine interne Schnittstelle für das Scrum Team bildete, Workshops organisierte und z.B. auch selbst Nutzerinterviews durchführte, statt wie bisher diesen „nur“ beizuwohnen.
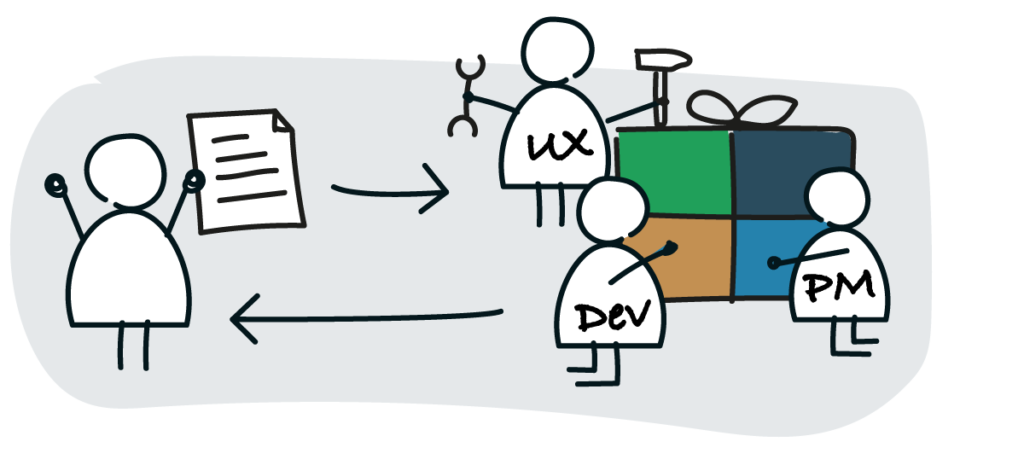
Da der ganze Discovery- und Delivery-Prozess interdisziplinär stattfand, lag es natürlich nahe, auch räumlich mit den Entwicklern und Product Managern zusammen zu sitzen, statt in der „Designer-Ecke“ zu bleiben. Das hat sich vielleicht erstmal ungewohnt angefühlt, war aber rückblickend auf jeden Fall die richtige Entscheidung, um effektiv zusammenzuarbeiten. Auch unsere Tools haben sich in diesem Jahr entsprechend mitverändert, sodass auch ein „Pair-Designing“ im Team möglich ist. Mehr dazu könnt ihr auch in dem Artikel „Prozessoptimierung für eine bessere User-Experience“ von meinem Kollegen Christopher Kuhrt erfahren. Nun arbeiteten wir endlich wirklich agil!
Ich persönlich kann an der Stelle noch ergänzen, dass es aus meiner Sicht als operatives Mitglied ein sehr guter und zielführender Schritt war, die Prozesse zu hinterfragen und neu zu denken. Was ich dabei als besonders schön empfinde, ist, dass es keine Top-Down-Entscheidung war, sondern Stellvertreter aller Gewerke involviert wurden, eine passende Lösung für alle Scrum Teams zu erarbeiten. In einer Arbeitsgruppe von ca. 20-30 “agilen Avengers” trafen wir uns neben dem zweitägigen Kickoff zu Beginn (leider bei 30 Grad im Schatten) auch danach noch regelmäßig zur Weiterentwicklung der Themen im Unternehmen.
Kleiner Exkurs: Herausforderungen der neuen Arbeitsweise und der gestiegenen Anzahl an Designern
Je agiler (= schneller und flexibler) die einzelnen Produktteams sind, desto schwieriger ist es natürlich auch für uns Designer, ein einheitliches Erscheinungsbild aufrecht zu erhalten. Dies funktioniert nur dann, wenn die Standards klar definiert sind und diese auch eingehalten werden. Umso wichtiger ist es, ein gut funktionierendes Design System aufzubauen, das einfach weiterentwickelt werden kann (siehe auch https://www.chrono24.net/cross-device-design-system/).
Benötigt man für einen kurzfristigen Test neue Elemente, werden auch diese nachträglich (in der Delivery-Phase) nachhaltig hinterlegt und der Code entsprechend bereinigt. So verhindern wir Technical/UX/Product Debt, was uns langfristig die Umsetzung erschweren würde. Das Erkennen von Debt bzw. entsprechenden Risiken liegt größtenteils in der Verantwortung der Entwickler und uns Designern. Das ist etwas, was mit der agilen Arbeitsweise und der gestiegenen Anzahl an Designern deutlich zugenommen hat.
Um das Risiko von Debt frühzeitig einzudämmen haben wir bei uns Designern zwei Vorgehen entwickelt. Zum einen stimmen wir uns in unseren Jour fixes regelmäßig zu aktuellen Themen aus der Produktentwicklung ab. So erkennen wir schon frühzeitig Abweichungen und Abhängigkeiten zwischen den Teams. Zum anderen machen wir solche Debt-Themen auch gegenüber dem Product Owner frühzeitig transparent, sodass die Themen entsprechend in den Teams eingeplant werden können.
2026: Wird der UX-Designer arbeitslos?
Im vorherigen Abschnitt bin ich auf die Wichtigkeit der Standards eingegangen. Ein gutes Design System führt dazu, dass der „Baukasten“ von jedem Teamkollegen einfach benutzt werden kann. Hinzu kommt, dass Research und die Konzeptarbeit mittlerweile auch vermehrt im interdisziplinären Team z.B. in einem Design Sprint stattfindet. Da stellt sich natürlich die Frage, welche Rolle der UX/UI-Designer dann langfristig eigentlich noch haben wird.
Natürlich nimmt der Teil der Arbeit ab, bei dem es um final ausgearbeitete, pixelperfekte Screendesigns geht. Doch mal ehrlich: Welcher UX-Designer hatte darauf eigentlich Lust, eine Art Reinzeichnung eines Screendesigns zu machen? Dort, wo es darauf ankommt, werden wir natürlich weiterhin ein finales Design erstellen. Wenn es z.B. darum geht, Assets für die Entwickler vorzubereiten oder das Design System um neue Module oder ein Facelift zu ergänzen, brauchen wir ein ausgearbeitetes Design. Und das ist gut so. Doch der Anteil dieser Aufgaben wird deutlich abnehmen. Vielleicht werden Teile sogar ganz wegfallen, da es eine KI schneller kann oder es eh schon viele Best Practices gibt. Hier ist vieles in Zukunft denkbar.
Was die Konzeptionsarbeit betrifft, so finde ich es persönlich sogar super, dass auch gleich die Gedanken aus technischer Sicht oder aus Business Sicht miteinfließen. Das war lange überfällig. Das heißt aber nicht, dass der Designer nichts mehr zu tun hat, nur weil alle jetzt gemeinsam „UX“ machen.
Ich denke, der „klassische“ UX-Designer muss einfach seinen Aufgabenbereich etwas verlagern. Wo in der Vergangenheit UX gleichgestellt war mit „Wir machen Wireframes“, geht das „neue“ UX eher in Richtung CX-Spezialisierung. Sprich: auch das Erlebnis des Nutzers mit unserer Marke abseits der Nutzung des eigentlichen Produktes muss miteinfließen. Hierfür werden wir weitere Aufgaben des bisherigen Researchers bzw. auch Product Managers übernehmen, um das große Ganze besser zu verstehen.
Dazu müssen wir zum einen das quantitative Verhalten des Nutzers aufgrund von Analytics Daten beachten, aber uns auch deutlich mehr Zeit nehmen, den individuellen Nutzer zu befragen und zu beobachten, als wir es vielleicht heute tun. Und vor allem müssen wir viel besser verstehen, warum der Nutzer etwas tut und nicht nur was er tut oder sich wünscht. Nur so können wir ganzheitlicher und strategischer eine Lösung erarbeiten, was dann wiederum im Team mit den Kollegen stattfinden kann.

Fazit:
Die klassische Rolle des Designers als Dienstleister war gestern. Heute erarbeiten wir zwar immer noch Konzepte, aber haben einen deutlich größeren Fokus auf den Bedürfnissen des Nutzers. Und hier geht auch die Reise weiter. In Zukunft werden wir noch viel mehr aus dem Alltag des Nutzers lernen müssen, um als CX-Designer nicht nur Produkte schön und nutzbar zu machen, sondern auch einen wirklichen Mehrwert zu bieten. Gerade im Hinblick darauf, dass die Nutzer in Zukunft vielleicht gar nicht mehr vor einem klassischen Screen sitzen werden, sondern eher ein Virtual Reality Gerät benutzen oder eine sprachgesteuerte Oberfläche verwenden, müssen wir in unserer Research und unseren Konzepten deutlich umfangreicher und flexibler werden.
Weitere spannende Links zur Zukunft des UX-Designs:
- https://rbefored.com/2-year-prediction-for-cx-ux-professions-b6e85baef936
- https://rbefored.com/the-coming-cx-ux-correction-and-shift-19b23ed8af22
- https://marvelapp.com/blog/the-future-of-ux-design/
- https://www.creativeboom.com/resources/what-does-the-future-hold-for-ux-and-ui-designers/
- https://careerfoundry.com/en/blog/ux-design/whats-the-future-of-ux-design/#is-the-need-for-ux-disappearing